画像データ
画像データの種類
一般に、コンピュータで画像を扱う場合、多くはファイルとしてコンピュータ内のメモリはハードディスクなどに記憶させています。コンピュータは画像のデータを扱うための様々なデータフォーマットがあります。
データフォーマットには大きく分けて静止画のものと動画のものがあり、デジタルカメラのデータを扱うのに適したものや、ホームページのアイコンなどに用いるのに適したものなど、用途に応じてさまざまなもちいかたができます。そこで、ここでは様々な画像フォーマットと、その特徴について説明します。
二次元画像のフォーマット
ビットマップ形式のフォーマット
まずは、二次元画像のフォーマットの種類について説明します。二次元画像のフォーマットは、画像をドットの集合で表現するビットマップ形式と呼ばれるものと、ベクター形式と呼ばれるものがあります。
使用頻度が最も高いのが、ビットマップ形式です。ここではまずビットマップ形式について表現します。フォーマットの種類は大変たくさんありますが、現在使われている主なものをピックアップすると、以下のようになります。(表1-1.)
| 名称 | 呼称 | 拡張子 | 特徴 |
|---|---|---|---|
| BMP | ビーエムピー/ビットマップ | .bmp | Windows標準の画像形式で、フルカラーに対応しています。基本的に 無圧縮 で保存するため画質の劣化はありませんが、ファイルサイズはかなり大きくなるのが特徴です。 は2色、16色、256色、フルカラーの4種類を指定可能で、16色と256色の形式では圧縮オプションが用意されています。 |
| JPEG | ジェイペグ | .jpg/.jpeg | フルカラーに対応した画像形式で、デジカメの写真などに広く利用されている画像形式です。多くの場合は、保存する際に圧縮率を指定することが可能で、サイズ重視の場合は高圧縮で、画質を重視する場合は低圧縮を指定できます。 |
| GIF | ジフ/ギフ | .gif | 主にWebで用いられるフォーマットです。256色まで保存できる画像形式で、色数が限られているためイラストやアイコンなどに利用されています。 256色のうち1色を透明色にすることがでで、背景を透明にしてウ背景画像と重ね合わせるということも可能です。また、複数の画像を順番に表示させ、動きを付けた「アニメーションGIF」を実現することができます。 |
| PNG | ピング | .png | フルカラーに対応した画像形式で、GIF同様Webによく用いられる画像です。 GIFよりも圧縮率が高く画像中のすべての画素に対して透明色を指定することができます。ただ、gifと違いアニメーション機能はありません。 |
ジャギーとアンチエイリアス
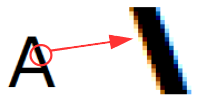
画像をディスプレーで拡大したり、プリンターで印刷すると、輪郭の部分がギザギザになって出力されたりします。これを、ジャギーと言います。特に、斜線や曲線に現れやすく、小さな画像を大きく拡大すると目立ってしまいます。(図2-1.)ジャギーを解決する方法はいくつかあります。その一つが、アンチエイリアス(anti-aliase)と呼ばれる処理です。ジャギーを目立たなくするために、境界線の周囲に中間色の点を配置する方法です。
しかし、使い方によっては画像が多少ぼやけてしまうという問題点があるため、サイズが異なっても描画の品質を保つためには、ベクター形式の画像を用いるのが最適です。
| 図2-1.ジャギー | 図2-2.アンチエイリアス |
|---|---|
 |
 |
ベクター形式
ベクター形式とは、画像を点の座標とそれを結ぶ線や面の方程式のパラメータ、および、塗りつぶしや特殊効果などの描画情報の集合として表現したデータ形式です。そのため、拡大、縮小しても画像の劣化はほとんどありません。
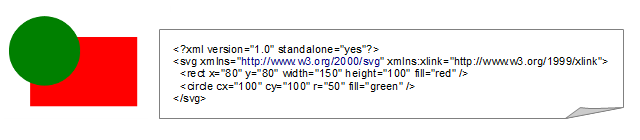
現在一般的に使われているもっとも一般的なフォーマットは、SVGと呼ばれるものなのです。SVGは「Scalable Vector Graphics」の略で、拡張子は「.svg」となります。画像をXML文書として記述するための規格で、テキストで画像を表現する という形式になります。(図2-2.)この他にベクター形式の画像フォーマットには、CADで用いられる「DXF形式」「DWF形式」「DWG形式」などがあります。
図2-3.SVGフォーマット
フォント
フォントの種類
さらに、画像フォーマットではありませんが、画像と関係性の深いフォントについて説明します。フォントとは、もともと書体を意味する言葉で、文字をコンピュータを使って表示したり印刷したりする際の、文字の形状を意味します。
フォントには大きく分けて、ビットマップフォントと呼ばれるものと、アウトラインフォントと呼ばれるものがあります。
ビットマップフォント
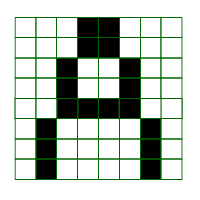
ラスターフォントとも言い、ドットの組み合わせで文字を表現したフォントです。8×8ドット、16×16ドットという、決められた枠の中に文字をドットで表現しています。(図2-3.)
高速に処理することができるのが特徴で、初期のコンピュータやプリンタはほとんどがビットマップフォントを使っていました。ただし、拡大・縮小するとすぐに文字の形が崩れてしまうという問題点があります。
図2-4.ビットマップフォント
アウトラインフォント
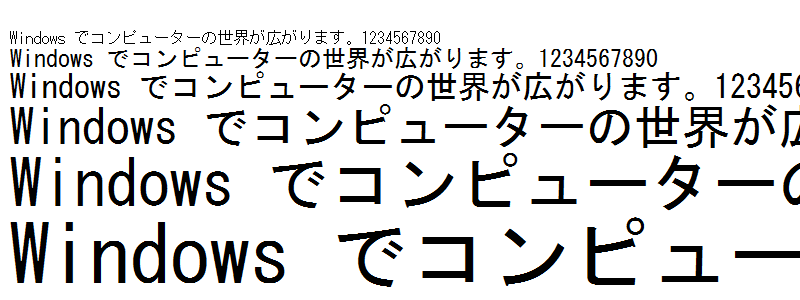
文字の形状を、基準となる点の座標と輪郭線の集まりとして表現する形式のフォントです。。表示・印刷時に曲線の方程式を計算して、描画するドットの配置を決定するので、拡大や縮小、変形を行っても文字の形が崩れないのが特長です。
ビットマップフォントよりも描画に時間がかかりますが、見た目が美しく、現在のコンピュータはこちらのフォントが主流になっています。
アウトラインフォントとして最も普及しているのが、パソコンに標準的に付属しているTrueType(トゥルータイプ)フォント(図2-4.)で、その他にもデザインなどで使われるPostScript(ポストスクリプト)フォントなどがあります。
図2-5.TrueTypeフォント