ウェブの技術
ウェブとは何か
現在、「ウェブ」や「ウェブサイト」、「ホームページ」などといった言葉が日常的に使われ、ほぼ同義語として使われています。しかし、厳密にいえばこれらは別々の言葉です。そこでここでは、ウェブの技術について説明し、それらの概念の違いや意味につても解説していきます。
ウェブ技術の基本
HTMLとWebブラウザ

現在、わたしたちはパソコンやスマートフォンなどでインターネットに接続し、日常的に様々なウェブサイト(Website)を閲覧しています。ではそもそも、ウェブサイトというものは、どのようなものなのでしょうか。
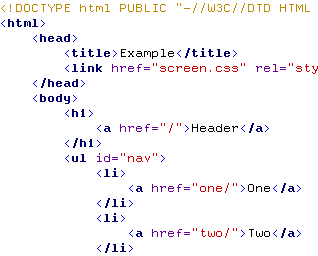
私たちが普段見ているウェブサイトは、文字や画像などで交際されていますが、これらは基本的にHTML(HyperText Markup Language:エイチティーエムエル)という言語で記述されています。(図4-1.)日本語で表すなら、「ハイパーテキストに目印をつける言語」といった感じの意味になります。 ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストという意味です。
そして、それを閲覧するためのソフトが、Webブラウザと言います。代表的なものとしては、マイクロソフト社のインターネット・エクスプローラ、アップル社のSafari(サファリ)、そしてグーグルのChrome(クロム)などがあります。
WWW

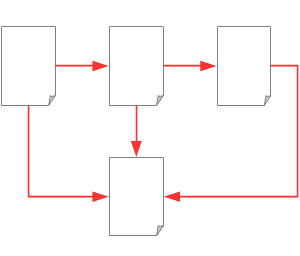
前述の通り通常、ウェブサイトは複数のHTMLファイルで記述されています。そして、そのHTMLは、ハイパーリンクと呼ばれるつながりを持っています。たとえば、あるサイトで文字やボタン、図などをクリックすると、違うページにジャンプしたりしますが、これがハイパーリンクと呼ばれるものです。(図4-2.)
ハイパーリンクは、同一サイト内だけではなく、世界中のあらゆるウェブサイトに対して張り巡らすことができます。そのつながりはさながらlクモの巣のようで、実はウェブサイトの「Web」という言葉の意味は、このクモの巣という意味なのです
そして、このシステム全体のことを、WWW(World Wide Web:ワールド ワイド ウェブ)と言います。W3Cと記述されることもあります。単に「ウェブ」という言葉であらわされることもあります。
ホームページとウェブサイト
では、「ホームページ」と「ウェブサイト」という言葉はどう違うのでしょうか?通常私たちが見ているウェブ上のページを「ウェブページ」と言います。そして、その集合体が「ウェブサイト」なのです。例えば、ある会社のウェブサイトがあったとすると、そのサイトは会社情報や製品情報などといった様々な情報を、複数のウェブページに記入しています。そして、その集合体が一つのウェブサイトなのです。
ウェブサイトには、必ず本で言うところの表紙に当たるトップページが存在します。通常このトップページのことを「ホームページ」と言います。サイト内の他のウェブページには、「ホームへ戻る」などのリンクが貼られていますが、このホームとは、ホームページのことなのです。(図4-3.)
図4-3.ウェブサイトとホームページ
Webサーバ
Webサーバの仕組み
ウェブはHTMLだけで構成されているわけではありません。私たちがホームページにアクセスするためには、ホームページアドレスという情報が必要です。ホームページアドレスは、「http://○○.co.jp」とか、「http://www.××.com」といったように記述されています。これを、URL(Uniform Resource Locator:ユー・アール・エル)と言います。URLをウェブブラウザに入力すると、そのウェブサイトに接続できます。
実は、この仕組みを支えているのが、Webサーバと呼ばれるインターネット上にあるサーバです。Webサーバの仕組みは、クライアントのwebブラウザからURLが送られてくると、そのアドレスに該当するウェブページのHTMLファイルや、画像などのデータを送るというものです。(図4-4.)クライアント側では、それを画面に出力します。
webサーバーにはいくつか種類がありますが、代表的なものが、オープンソースで開発されているApache(アパッチ)と、マイクロソフトによって開発されたIIS(アイアイエス)があります。前者がLinuxなどのUNIX系のOSで、後者がWindowsサーバで用いられます。
図4-4.Webサーバの仕組み
URLとhttpプロトコル
インターネット上の位置を表すURLは ネットワーク上でアクセスを行うページや場所と通信方式を表す文字列です。通常、URLの先頭には、「http」という単語で始まりますが、これはプロトコルを表すものです。
httpは、Hypertext Transfer Protocolという言葉の略で、Webサーバーとクライアント間で、HTML(Webページを作成するための言語)で記載された情報をやりとりするための仕組みです。関係の深いプロトコルとして、httpにセキュリティを追加したバージョンである、HTTPS (Hyper Text Transfer Protocol Secure) があります。
Webアプリケーション
webアプリ
WWWの仕組みができあがったときには、ウェブブラウザで閲覧できるのは文字と静止画だけでした。しかし近年、ウェブを利用した検索エンジンやネットバンキング、SNSなどの様々なアプリケーションが利用できるようになりました。
このように、ウェブ上で実行できるアプリケーションのことをウェブアプリと言います。ウェブアプリは通常のウェブサーバの上にアプリケーションを実行する仕組みを組み込んでいます。
Webアプリの構成
Webアプリを構成するものは、以下の四大要素です。
- OS
- Webサーバ
- データベース
- プログラミング言語
Webサーバに用いられる代表的なOSとしては、Linux、Windowsサーバなどが挙げられます。また、データベースは、現在主流なものがリレーショナルデータベースと呼ばれるもので、SQLという言語で使われることから、単にSQLと呼ばれることがあります。
さらに、プログラミング言語としては、PHP、Java、C#など、多数の言語が存在しますが、これにフレームワークと呼ばれる言語に依存した枠組みを組み合わせることもあります。
LAMP
ウェブアプリの組み合わせのもので、最も代表的なものが、LAMPと呼ばれるものです。これは、Linux、Apache、MySQL、PHPという言葉の略で、のWebアプリケーションを開発するのに人気の高いオープンソースソフトの組み合わせ。OSにLinux、WebサーバにApache、データベースにMySQL、プログラミングにPHPかPerlかPythonを用いたシステムのことを指します。
このほかに、WebサーバにApache/Tomcat、プログラミング言語にJavaを用いたJSP/Servletや、WebサーバにIIS、言語にC#を用いたASP.NETなどがあります。
Webの応用技術
検索エンジン
ここで紹介したWebアプリの代表格が、なんといっても検索エンジンでしょう。Googleを代表とする検索エンジンは、検索したいワードを入力すればそれと関連性の深いウェブページを見つけ出し紹介してくれるというもので、現在はなくてはならないものとなっています。この仕組みもまた、ウェブアプリの一つなのです。
検索エンジンは、クローラーという仕組みで世界中のWebサイトの情報を取得・蓄積しています。ユーザーが検索ワードを入力すると、その情報は検索エンジンのサーバーに送られて、クローラーが探索した情報のなかから該当するものを紹介します。
ブログ
ブログとはウェブログ(Weblog)の略で、自分の意見や感想を日記風にして発表し、それに対する感想などを閲覧者が自由にコメントできる形式のWebサイトのことです。 短文をつぶやくtwitterなども、ブログの一種であると言えます。
これらもまたウェブアプリの一種です。また類似したものに掲示板などがあります。これらはユーザーが記入した内容が表示されれたりするだけですが、そういった仕組み自体が一つのアプリケーションになっています。
SNS
Facebookや、Google+、mixiなど、インターネットを用いて社会的な繋がりを作り出せるサービスのことをSNS(Social Networking Service:ソーシャル・ネットワーキング・サービス)と言います。
仕組みはブログによく似ていますが、ブログが情報をネット全体に公開するのが目的であるのに対し、友人・知人間のコミュニケーションを円滑にする手段や場を提供するなど、コミュニケーションを主眼にしているのが特徴です。
ブラウザゲーム
名前の通り、ウェブブラウザ上でプレイできるゲームのことで、ネットできればゲームソフトをダウンロード・インストールする必要がなく、どこでも気軽に遊ぶことができるのが特徴です。プレイは無料ですが、さまざまなアイテムなどで課金をするシステムをとっているものが多いようです。
プレイヤー一人の環境で完結するものもあれば、配布サイトにゲームスコアを記録するもの、プレイヤー同士の対戦のできるオンラインゲームの様相を呈するものも存在します。