光の三原色
なぜ色が見えるのか
コンピュータグラフィックスのことを、略してCGなどと呼びます。現在CGは、日常生活に浸透し、映画やテレビ、パソコンやスマートフォン、そしてゲーム機などといったもので、CGを目にしない日はないと言っても過言ではありません。しかし、その原理は意外と単純なのです。そこで、まずはその原理について説明していきます。
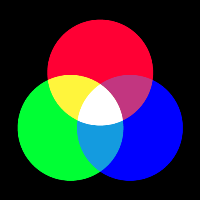
ただ、CGについて説明する前に、知っておかなくてはならないことがあります。それが、光の三原色(ひかりのさんげんしょく)と言われるものです。(図1-1.)
赤(Red)、緑(Green)、青(Blue)を光の三原色と呼びます。それぞれの色の英語名の頭文字をとって、RGBなどと言ったりします。実は、私たちが見ているすべての色は、実はこの3種類の光線の組み合わせだけで表現できるのです。赤と緑が重なると黄色(Yellow)に、緑と青が重なるとシアン(Cyan)に、青と赤が重なるとマゼンタ(Magenta)になります。そして赤、青、緑が重なると白になります。
このように、異なる色の光を組み合わせて、新しい色の光として人間の目に見せる方法を加色法(かしょくほう)と言います。
図1-1.光の三原色
コンピュータのディスプレイ
ディスプレイの仕組み

続いて、CGを画面に出力するディスプレイについての説明をします。コンピュータのディスプレイは、かつてCRTなどがありましたが、ここでは液晶ディスプレイを前提として説明しますが、他のタイプのディスプレイも基本的な構造は変わりません。
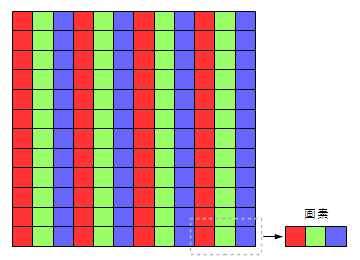
スマートフォンやパソコンの液晶ディスプレイは多数の画素(がそ)と呼ばれる、色情報を持つ最小単位の点から構成されています。(図1-2.)英語ではこれを、ピクセル(pixel)と言います。ほぼ同様の意味を持つ言葉にドット(dot)という言葉があり、こちらもよく使われます。1つの画素はさらにカラー表示のためにRGB(赤緑青)の3つのサブ画素で構成されています。
ディスプレイに移る画像は、これらの画素の各要素の光の強弱によって様々な色の点を構成させ、細かい点の集まりで画像を構成しています。
画面の解像度
解像度はディスプレイの画面のきめ細かさを示すので、数値が大きいほど画面がきめ細かに綺麗に見えます。横と縦にどのぐらいの画素があるのかということを意味します。たとえば、1280×1024ならば、横に1280、縦に1024のピクセルがあります。最近では大きめの液晶ディスプレイが増えてきたこともあって、特にデスクトップパソコンでは1920×1080の解像度が増えてきています。
1920×1080の解像度のことを フルHDともいいます。フルHDとは、フルハイビジョンとも言い、デジタル放送のハイビジョン映像が、1920×1080の画素で構成されているので、その映像をそのまま再生・描画できます。フルHD対応とある液晶ディスプレイは、1920×1080の解像度を表示させることができます。
この他にもコンピュータのディスプレイの解像度には、いくつかの規格があり、代表的なものには以下のようなものがあります。(表1-1.)
| 名称 | 解像度 | 縦横日比 |
|---|---|---|
| XGA | 1024×768 | 4:3 |
| WXGA | 1280×800 | 16:10 |
| SXGA | 1280×1024 | 5:4 |
| HD | 1366×768 | 16:9 |
| WXGA+ | 1440×900 | 16:10 |
| HD+ | 1600×900 | 16:9 |
| FHD | 1920×1080 | 16:9 |
| WUXGA | 1920×1200 | 16:10 |
dpi
解像度に関しては、ディスプレイに限らず、コンピュータグラフィックスdpi(ディーピーアイ、DPIとも表記)といった言葉や単位を目にします。これは、dots per inchの略で、ドット密度の単位です。 1インチ(≒2.54 センチメートル)の幅の中にどれだけのドットを表現できるかを表します。
この単位は、プリンタの画像やデジタルカメラ、スキャナなどの性能を表すためにも使われます。この値が高いほど、より精細な表示や印刷、スキャンなどが可能になります。
ディスプレイのコネクタ
続いて、パソコンとモニタをつなぐ端子について解説します。モニタ入力端子には大きく分けてアナログ式とデジタル式があります。アナログ式はVGA(D-Sub15ピン)端子と呼ばれ、長らく標準的に用いられてきましたが、近年では、少しづつデジタルにとってかわられています。
デジタル式はDVI端子、HDMI端子、DisplayPort端子があります。デジタル式の特徴は、アナログ式よりも画像が劣化しずらいため、より高精細な画像が出力できる点にあります。
コンピュータの色の表現
RGBをデジタル数値で表現
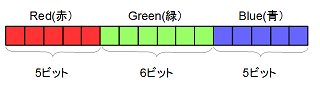
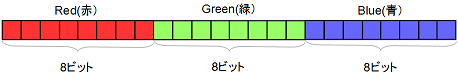
現在のコンピュータの多くは、ハイカラー、もしくはフルカラーによって色を表現しています。ハイカラーとは、赤と青にそれぞれ5ビット(32階調)、緑に6ビット(64階調)の値で表現することにより、16ビット(0~65,535)で65536色の色を表現できます。(図1-3.)フルカラーとは赤、青、緑にそれぞれ8ビット(256階調)の値で表現し、24ビット(0~16,777,215)で16,777,216色(≒1670万色)の色を表現できます。(図1-4.)
図1-3.ハイカラー
図1-4.フルカラー

人間の眼が認識できる色は数100万色であると言われており、ハイカラーでは不足であり、フルカラーではそれ以上であることから、写真など自然な色彩や画像を表現するためにはフルカラーを用いるのが一般的です。
アルファ値
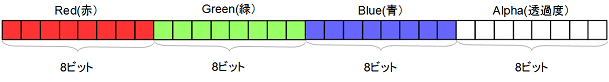
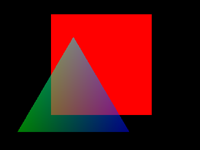
デジタル画像のピクセルのデータには、R,G,Bという光の三原色を表す階調のほかに、アルファ値と呼ばれる透過度を表す数値があります。色情報に加えてアルファ値を指定することで、任意の透過度を持つ半透明の画像が表現できます。画像にアルファ値を加えて半透明を表現することをアルファブレンディングと呼ばれます。アルファ値を求めれば画像の重ね合わせなどの高度な表現が可能になります。(図1-5.)
図1-5.アルファブレンディング
ピクセルの情報のうち、アルファ値を表す領域をアルファチャンネルと言います。フルカラー画像は、24ビットのRGB情報に加えて、8ビットのアルファチャンネルが追加され、32ビットで画像を表現することができます。(図1-6.)
図1-6.アルファチャンネルを持ったフルカラー